Web Inspector for iOS & Android (hybrid mobile development)
Web Developer มักจะคุ้นเคยกับ developer tools ของ web browser ที่มักจะติดมาเพื่อให้สามารถดู source code ที่เป็น html, javascript, css ได้ รวมไปถึง error
Hybrid Framework จริง ๆ แล้วก็มีอยู่หลายแบบ แต่ที่เรากำลังจะเล่นต่อไปนี้ เป็นลักษณะ based-on webview ซึ่งตัวมันเองจะทำหน้าที่รวมเอา webview เข้าไปใน app เพื่อทำตัวเสมือน web browser เวลาพัฒนาก็จะใช้ html, css, javascript ได้เลย ซึ่ง hybrid framework ที่ทำงานแบบนี้ ก็มี cordova, phonegap และ ionic ซึ่ง hybrid framework ลักษณะนี้นักพัฒนาจะสามารถทดสอบบน browser ก็ได้ แต่ถ้าเรา run ใส่เครื่องไปแล้วนั้น อาจต้องใช้ความสามารถพิเศษที่เป็นเรื่องหลักของโพสนี้กันครับ
การที่เราจะทำ web inspector เพื่อดู source code บน device ต้องทำผ่าน web browser ของค่ายนั้นๆ ซึ่งแน่นอนว่าทั้ง Google และ Apple ต่างเตรียม feature นี้มาให้เราพร้อมใช้งานโดยที่ไม่ต้องติดตั้งอะไรเพิ่มเติม
Hybrid Framework จริง ๆ แล้วก็มีอยู่หลายแบบ แต่ที่เรากำลังจะเล่นต่อไปนี้ เป็นลักษณะ based-on webview ซึ่งตัวมันเองจะทำหน้าที่รวมเอา webview เข้าไปใน app เพื่อทำตัวเสมือน web browser เวลาพัฒนาก็จะใช้ html, css, javascript ได้เลย ซึ่ง hybrid framework ที่ทำงานแบบนี้ ก็มี cordova, phonegap และ ionic ซึ่ง hybrid framework ลักษณะนี้นักพัฒนาจะสามารถทดสอบบน browser ก็ได้ แต่ถ้าเรา run ใส่เครื่องไปแล้วนั้น อาจต้องใช้ความสามารถพิเศษที่เป็นเรื่องหลักของโพสนี้กันครับ
"Web Inspector"
ตัวอย่างที่ผมจะใช้ในวันนี้เป็น sample project ของ Ionic 2$ ionic start cutePuppyPics --v2ตรงนี้ไม่ได้มีอะไร copy command มาให้ดูเฉย ๆ สร้างแล้วก็ run ใส่ device กันไปครับ โดยเราจะเล่นกับ 2 platforms คือ Android และ iOS นะครับ
การที่เราจะทำ web inspector เพื่อดู source code บน device ต้องทำผ่าน web browser ของค่ายนั้นๆ ซึ่งแน่นอนว่าทั้ง Google และ Apple ต่างเตรียม feature นี้มาให้เราพร้อมใช้งานโดยที่ไม่ต้องติดตั้งอะไรเพิ่มเติม
Android
- ก่อนอื่นตรวจสอบให้แน่ใจก่อนว่าได้เปิด USB Debugging และต่อสายเป็นที่เรียบร้อยแล้ว
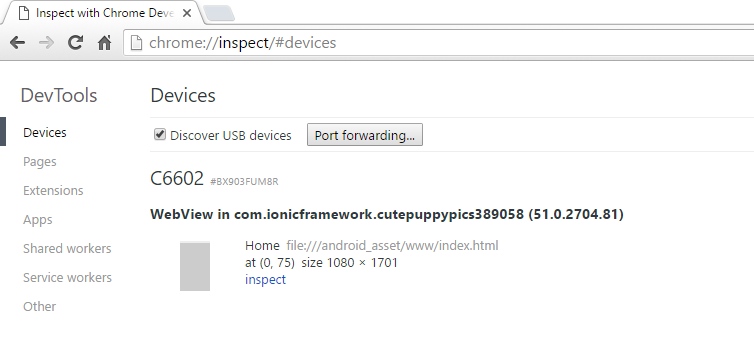
- ใช้ Google Chrome เข้า url chrome://inspect จะเห็นรายการ webview ซึ่งอาจมีเฉพาะ app เราหรืออย่างอื่นที่เราเปิดไว้ รวมไปถึง chrome บนมือถือก็จะขึ้นมาในรายการด้วย
- ให้เราเลือก app ที่ต้องการและกด inspect
iOS
- ก่อนอื่นมีขั้นตอนที่ต้องทำนิดหน่อย
- บน iOS device ต้องเปิด Web Inspector
Settings -> Safari -> Advanced -> Web Inspector
- บน Safari for Mac
Safari -> Preferences... ->Advanced -> Show Develop menu in menu bar
- หลังจากตั้งค่าแล้ว ต่อสายก็จะเห็นเครื่องและ app ใน menu Develop ของ Safari for Mac ซึ่งถ้าเราเปิด Safari for iOS ไว้ก็จะแสดงขึ้นมาในรายการได้เช่นเดียวกับ chrome
เมื่อหน้าจอของ source code แสดงขึ้นมา เราก็สามารถเล่นได้เหมือนกับทดสอบบน browser แล้ว แต่จะเป็น environment จริงๆ เพราะเรากำลังเล่นกับ device ซึ่งก็สามารถดู log, สั่ง run javascript และอื่นๆ ได้ตามใจชอบเลยครับ